Widget States
Widgets placed on a PageBuilder page have three possible combinations of states.
|
Page mode |
Widget mode |
State |
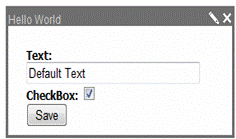
Illustration |
|
View |
View |
Widget content appears on page. |
|
|
Edit |
View |
Widget can be dragged/dropped, moved, deleted. |
|
|
Edit |
Edit |
User defines widget information. |
|
In a widget’s user control file, you create an asp:MultiView element that determines available actions when a widget is in View mode and Edit mode. See sample below:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="HelloWorld.ascx.cs" Inherits="widgets_HelloWorld" %> <%@ Register Assembly="System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" Namespace="System.Web.UI" TagPrefix="asp" %> <asp:MultiView ID="ViewSet" runat="server" ActiveViewIndex="0"> <asp:View ID="View" runat="server"> <!-- You Need To Do .............................. --> <asp:Label ID="HelloTextLabel" runat="server"></asp:Label><br /> <asp:Label ID="CheckBoxLabel" runat="server"></asp:Label> <!-- End To Do .............................. --> </asp:View> <asp:View ID="Edit" runat="server"> <div id="<%=ClientID%>_edit"> <!-- You Need To Do .............................. --> <asp:TextBox ID="HelloTextBox" runat="server" Style="width: 95%"> </asp:TextBox><br /> <asp:CheckBox ID="MyCheckBox" runat="server" Checked="false" /> <br /><br /> <!-- End To Do .............................. --> <asp:Button ID="CancelButton" runat="server" Text="Cancel" OnClick="CancelButton_Click" /> <asp:Button ID="SaveButton" runat="server" Text="Save" OnClick="SaveButton_Click" /> </div> </asp:View> </asp:MultiView>